Dunia-Blogger | Salah satu cara untuk membuat image/ meng-capture sebuah website kedalam bentuk gambar adalah menggunakan tombol Print Screen Pada Keyboard anda. Namun ada sebuah kendala dimana ketika anda meng-captur website dengan cara diatas maka tampilan yang anda dapatkan adalah tampilan yang ada pada layar bukan keseluruhan isi Website/blog. Selain itu anda juga direpotkan dengan diharuskan melakukan Copy Paste pada Image Editor Seperti Paint, atau Photoshop. Sebenarnya ada cara mudah untuk melakukan itu dan deilengkapi fitur-fitur editing untuk keperluan Screenshot Website/blog anda.
Ada tools menarik bagi anda Pengguna Browser MOZILLA FIREFOX atuaupun INTERNET EXPLORER yaitu tools yang bernama FireShot.
Bagi anda yang tertarik silahkan berkunjung ke website firfox untuk link cepatnyasilahkan klik link ini https://addons.mozilla.org/en-US/firefox/addon/5648 kemudian klik tombol "Add to Fire fox" dan akan muncul sebuah popup perintah Instalasi dan silahkan Klik " Install" kemudian tunggu hingga proses Instalasi berjalan dengan sempurna. dan Restart firefox anda.
Setelah proses instalasi selesai anda dapat menggunakannya dengan langkah langkah berikut ini:
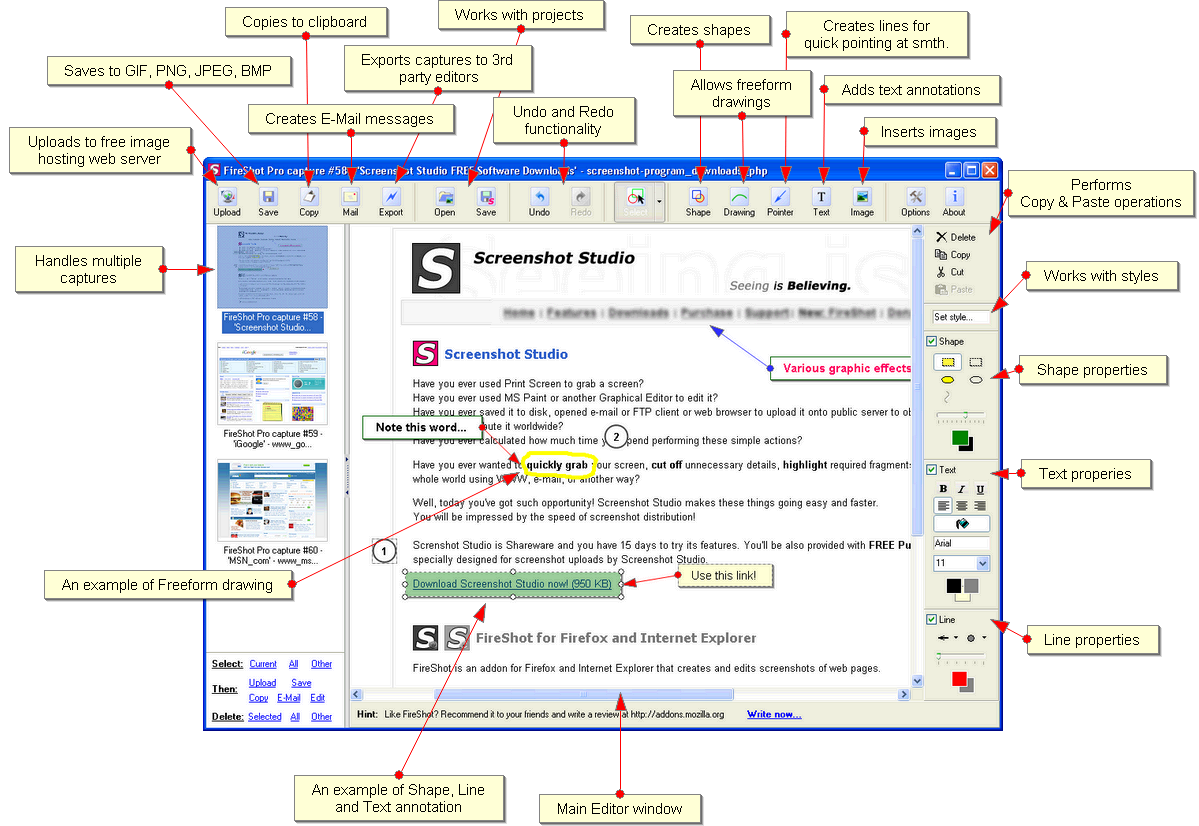
Banyak pilihan editing, baik itu Croping, Menambahkan penjelasan dll.
Jika masih bingung perbedaan antara hasil yang didapat di bawah ini proses Capture menggunakan mode standar (PrintScreen) Visible dan Entri Page.
1. Standar (PrintScreent) Keyboard: Menampilkan Semua Screenshot yang tampil di layar Komputer anda tidak termasuk cursor mouse loh:)
2. Fireshot Mode Visible: Hanya yang ditampilkan di dalam Browser sisanya tidak terbawa.
3. Fireshot Mode Entri Page: Semua Isi di dalam Website.
Ada tools menarik bagi anda Pengguna Browser MOZILLA FIREFOX atuaupun INTERNET EXPLORER yaitu tools yang bernama FireShot.
Bagi anda yang tertarik silahkan berkunjung ke website firfox untuk link cepatnyasilahkan klik link ini https://addons.mozilla.org/en-US/firefox/addon/5648 kemudian klik tombol "Add to Fire fox" dan akan muncul sebuah popup perintah Instalasi dan silahkan Klik " Install" kemudian tunggu hingga proses Instalasi berjalan dengan sempurna. dan Restart firefox anda.
Setelah proses instalasi selesai anda dapat menggunakannya dengan langkah langkah berikut ini:
- Buka Website yang ingin anda buat Screenshotnya:
- Klik "Tools" dan Pilih "FireShot" dan ada dua Pilihan Capture:
- 1. Capture Visibiliti Area, 2 Capture Entri Page.
- Silahkan anda pilih salah satu untuk keperluan anda. dan pada masing masing pilihan tersebut ada pilihan lagi : Edit, Upload, Save, Print, Copy to Clipboard, E-mail dan Edit to External Editor.
Banyak pilihan editing, baik itu Croping, Menambahkan penjelasan dll.
Jika masih bingung perbedaan antara hasil yang didapat di bawah ini proses Capture menggunakan mode standar (PrintScreen) Visible dan Entri Page.
1. Standar (PrintScreent) Keyboard: Menampilkan Semua Screenshot yang tampil di layar Komputer anda tidak termasuk cursor mouse loh:)
2. Fireshot Mode Visible: Hanya yang ditampilkan di dalam Browser sisanya tidak terbawa.
3. Fireshot Mode Entri Page: Semua Isi di dalam Website.
Silahkan Mencoba dan Semoga Bermanfaat. Terima Kasih.
Tag :
Plug-Ins,
Tools dan Aplikasi






14 Komentar untuk "Membuat Screenshot Website atau Blog"
wah, keren nih bisa capture seluruh page.
disini formatnya .jpg atau .gif?
@ Cengeng-ngesan T_^ Selamat mencoba! Formatnya bisa disesesuaikan dengan kemauan kita masing-masing :)
Wah info mantaf,,, Thanks Oom,,,
menarik.... menarik coba ntar.
blognya keren nih..
ikut baca2 yg terbaru,.
Salam kenal dari BLOG HEBOH..
Ngomong2 mohon doa dukungan supaya saya sukses dan lulus UAN.. Amin..
Oh iya silahkan berkunjung ke BLOG HEBOH dan silahkan berkomentar sebanyak-banyaknya biar dapet banyak backlink,kbetulan juga BLOG HEBOH udah ber-PageRank 1..
Salam sukses!!
mantab gun. ini yang aq car selama ini. thanks
aqq biNgUn9 caRa mEn9eDiT Nya
to all bAntu aQ UNtuk edIt blog doonK
saya jga kawan tolong shere dunt cra" nya gmn makenya
Terimaksih untuk penulis blog ini,cara mudah membuat / menampilkan screnshot di blog kita ..... http://iman-sriyono.blogspot.com/
thanks infonya mas kunjungi web ku mas
My Name Is Lukman
Terima Kasih telah Mengunjungi Blog ini dan Silahkan tinggalkan Komentar Anda...