Favicon adalah Gambar Kecil yang di samping Url setiap Browser kita:/* yang di lingkari warna merah lho...*/

Biasanya Favicon Default kita Gambar Blogger [B].... mungkin bosen atau ingin sesuatu yang beda kita bisa juga lho.... menggantinya sesuai selera kita......!!!
Biasanya Favicon Default kita Gambar Blogger [B].... mungkin bosen atau ingin sesuatu yang beda kita bisa juga lho.... menggantinya sesuai selera kita......!!!
Caranya sebagai berikut.....
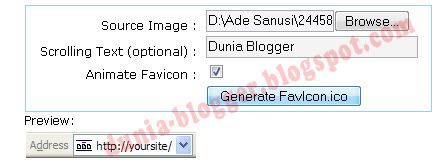
- Kita harus punya dulu [Icon ] /* extentionnya [.ico] */ bisa juga pake photoshop.... tapi formatnya gak bisa [.ico] jadi memerlukan converter [Image to Icon], atau kalo mau... bisa cari aja via Google dengan kata kunci [.ico] nah terus simpan deh alamat Url-nya. Tapi gak sesuai selera kita jadinya... nah ada solusi yang mudah... silahkan kunjungi http://www.html-kit.com/favicon/ { lihat gambar di bawah } kemudian tekan tombol [Browse] untuk mengupload sumbernya formatnya dalam bentuk Gambar "Jpg, Gif, Png dan lainnya. Isikan pula di bagian Tengah misalnya: Dunia Blogger, Centang [Animation Favicon untuk membuat animasi favicon bergerak.... supaya gak kaku...

 Setelah semua beres tingagl klik deh [Generate Favicon.ico].... jadi dech Iconnya
Setelah semua beres tingagl klik deh [Generate Favicon.ico].... jadi dech Iconnya
- Jadi deh... Faviconnya..

 yah lumayan masih tahap satu... nanti muncul [Download Favicon] dan [Test In Browser] selanjutnya kita download ke komputer kita... ya ialah masa ke komputer oeang lain...
yah lumayan masih tahap satu... nanti muncul [Download Favicon] dan [Test In Browser] selanjutnya kita download ke komputer kita... ya ialah masa ke komputer oeang lain...


- Lanjut....... kita Upload tuh Favicon.ico nya di server warning!! jangan di upload ke 4Shared, Ziddu, ataupun Rapidshare, soalnya bukan alamat Url sebenarnya {Direct link} saya sarankan simpan di Googlepages nah Upload tuh filenya... di sini misalkan :http://adesanusi.googlepages.com/favicon.ico... coba aja cek bener ga tuh,...iconnya....

 kalo udah upload juga fie yang lainnya ada yang format [Gif] untuk Favicon yang animasi & [Png] untuk favicon statis kalo file yang dua ini saya upload ke Photobucket.com
kalo udah upload juga fie yang lainnya ada yang format [Gif] untuk Favicon yang animasi & [Png] untuk favicon statis kalo file yang dua ini saya upload ke Photobucket.com - Setelah semua filnya udah siap tinggal di pasang di blogger deh..... Masuk ke [Layout] -> [Edit HTML] jangan lupa Backup yah supaya kalo terjadi apa-apa bisa di reset ke awal....

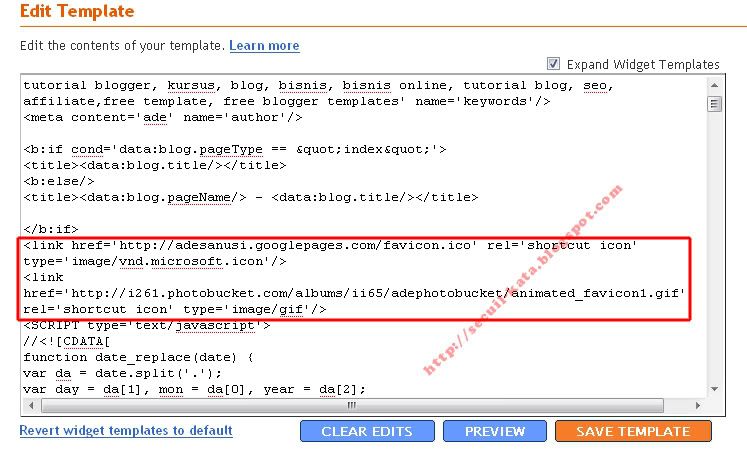
 seperti gambar di bawah yach.....
seperti gambar di bawah yach.....
<title><data:blog.pagetitle/></title>Code :01 - Pasang kode di bawah ini: dan letakan di bawah Code 01
<link href="'URL" rel="'shortcut" type="'image/vnd.microsoft.icon'/"><link href="'URL" rel="'shortcut" type="'image/gif'/">
Nah kode di atas untuk menampilkan Favicon dalam bentuk animasi sedangkan jika ingin yang biasa ganti aja kode yang baris ke 2 dengan kode di bawah ini....<link href="'URL" rel="'shortcut" type="'image/png'/">

- Simpan dan Jadi deh FAVICON nya ....

 semoga berhasil........!!!!
semoga berhasil........!!!!
Tag :
Blog,
Tips and Trik


21 Komentar untuk "Pasang Favicon di Blog"
Ka, ini Tasya...
Aku nggak ngerti sama sekali :D...
susah benar ya..aku udah nyoba 3x masih gagal juga nih..apa mungkin karna blom makan kali ya..????
@Basket Mania [Tasya]
++++++++++++++++++++
Jangan Menyerah Ayo Semangat,,,, tasya pasti bisa......!!!
@Chaca:
Coba lagi jangan pantang menyerah... pasti bisa kok....Coba lagi yah... awas kodenya jangan sampai ketinggalan...OK
++++++++++++++++++++
Kang thx yah tipsnya berhasil d http://j2pulsa.blogspot .com
Kalo lg senggang mampir dong ke infopulsa.blogspot. com, ditunggu tips dan kritikannya. hehe
BTW, barter link d 2 blog di atas yuk kang?
halooo
Aku dah nyobain mas...tpi blum berhasil jga nihh
mantap,,..walking2 salam kenal boss
Terimakasih...saya bisa akhirnya susah sekali memang sampai saya gak mandi nih....
cara uplode foto di photobucket gmana...ak udah punya Id terus?? tnhkzz
Mas saya pasang icon di blogspot setelah saya upload dan kemudian memasang kode di layout dan saya simpan ada pesan " Template Anda tidak dapat diparse karena tidak well-formed. Harap pastikan bahwa semua elemen XML ditutup dengan benar.
Pesan error XML: The element type "link" must be terminated by the matching end-tag "".
Mohon bantuwanya mas, kenapa itu terjadi?
@SMP Negeri2 Genteng: Ada Kesalahan Penulisan setelah image/png atau image/gif di situ ada tanda '/" petik garis miring dan tanda kutip... coba hapus tanda kutipnya. atau lihat tulisannya pada gambar.
blogQ dh ad faviconnya lho,,, uploadnya di imageshack.com aja
please visit ; www.elceer.blogspot.com
^^
kok sulit buanget to mas. yang muncul cuma lambang B miliknya Om blogger
huft, akhirnya bers juga :D thx visit www.fahmiblogs.com
wah sudah dicoba tapi gagal terus nih...ada saran gak??
salam,
Bolehngeblog
bos ko diblognya bos sendiri icon nya masih B gitu apa ada yang salah dengan ..ku yah...
keren tips nya...
wah kacau ngasih info code html nya ketinggalan broo tulisan " icon " mana ...... makanya banyak yg gagal wkwkwkwkwkw....
Info terbaru: Blogger menambahkan Widget untuk pengaturan Favicon jadi bagi yang kesulitan bisa mengikuti langkah-langkahnya pada artikel ini:
http://dunia-blogger.blogspot.com/2011/06/widget-favicon-blogger-memudahkan.html
Saya "Nuzi" Om Ade ... salam kenal ... mau nyoba kayaknya koq sulit ya ... kunjungi ya Om Blog Nuzi ( http://fhusnuzia.blogspot.com ).. Salam Blogger
mantap coy kembangkan
Terima Kasih telah Mengunjungi Blog ini dan Silahkan tinggalkan Komentar Anda...